
توضیحات
توضیحات کامل درباره قالب
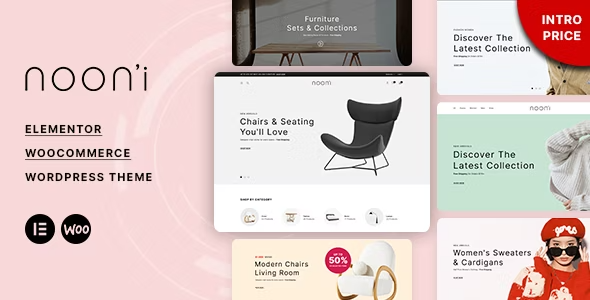
قالب وردپرسی فروشگاهی نونی - nooni
معرفی قالب نونی
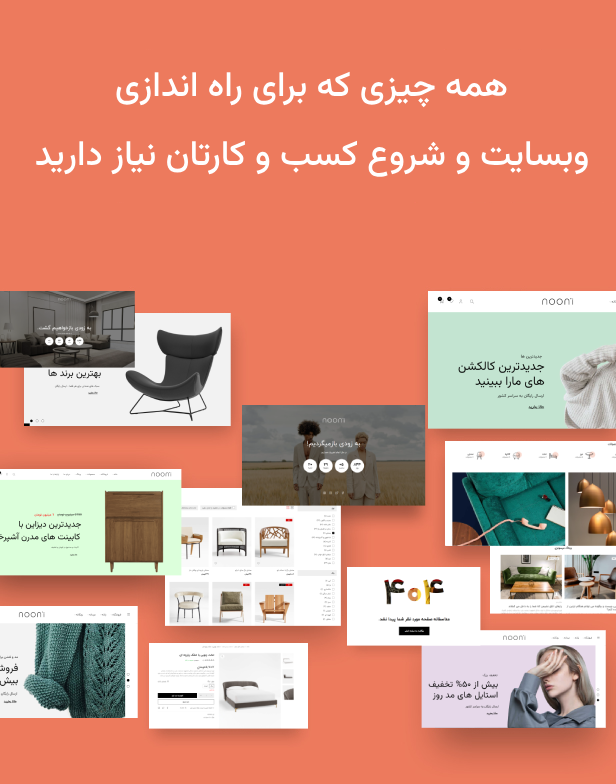
قالب نونی یک قالب وردپرس ووکامرس است که برای خرید فروشگاه های آنلاین طراحی شده است. نونی شامل بسیاری از دموهای از پیش طراحیشده برای صفحه اصلی، صفحه محصول است تا بهترین انتخاب را در سفارشیسازی به شما ارائه دهد. قالب نونی برای وب سایت های کسب و کار آنلاین مانند لوازم جانبی، مد، ورزش، کفش ورزشی، تجهیزات، مبلمان، ارگانیک، مواد غذایی، خواربار فروشی، الکترونیک، کفش، عینک، سوپرمارکت و یا هر چیزی که می خواهید مناسب است
قالب وردپرس نونی قالبی چندمنظوره و با ویژگیهای فراوانی است که برای تأمین نیازهای کسب و کار های کوچک آنلاین و کسبوکارهای تجارت الکترونیکی طراحی شده است. با طراحی مدرن و تمیز خود، نونی تجربه ظاهری جذاب و کاربر پسند را برای مالکان و بازدیدکنندگان وبسایت فراهم میکند. در این بخش، به جوانب و ویژگیهای مختلفی که قالب نونی را به یک گزینه برجسته برای هر کسی که میخواهد یک فروشگاه آنلاین موفق ایجاد کند، میپردازیم